20 Princípios básicos do design de material – La Grande Dipper, qual é o design de material? Definição Material Design Google
Design de material, interface do usuário de acordo com o Google
No cenário moderno, se você quiser incluir movimento, terá que torná -lo real, respeitando as leis da física e a funcionalidade das coisas no mundo real. De fato, os usuários estão acostumados a sentir movimentos em suas vidas diárias. Isso atrai suas atenções e os ajuda a entender melhor a funcionalidade das coisas.
20 Princípios básicos do design do material
O design do material é um conjunto de princípios e diretrizes que orientam o design de interfaces de usuário modernas e elegantes (UI). Lançado pelo Google em 2014, essa linguagem visual visa criar interfaces coerentes e harmoniosas em todos os dispositivos, independentemente do sistema operacional ou da interface usada.
O design do material é baseado em três pilares principais: o universo físico, cor e espaço. Cada componente de interface deve se misturar a este universo, respeitando as proporções e cores específicas para cada material. Os espaços também devem ser bem definidos para que o usuário possa navegar facilmente de um elemento para outro.
Qual é o design do material ?
É o que ?
O design de material é um conjunto de regras de design, criadas pelo Google em 2014. Este instrumento facilita o gerenciamento dos componentes da plataforma. De fato, os designers do Google entenderam que os componentes devem ter propriedades físicas específicas.
O design do material inclui, portanto, diretivas para tudo:
- A largura
- Velocidade
- A sombra
- A tipografia
- Grates
- Espaço
- A cor
- A escala
- Imagem
Dessa forma, os usuários têm a impressão de estar em contato com elementos físicos do mundo real.
Da mesma forma, o design do material não é apenas uma questão de mostrar os designers como trabalhar nas aparências de produtos e serviços. Ele também permite que os designers criem projetos intencionais.
Por que optar pelo design do material ?
Como a maioria dos sistemas de design, o design de materiais foi criado para fornecer uma melhor experiência do usuário em vários dispositivos e plataformas. O objetivo é que os usuários tenham uma experiência coerente .
O design do material não é um conjunto simples de diretrizes de estilo. Este é um sistema de design completo.
Ao contrário de outros sistemas de design menos completos, ele pode gerenciar situações de design, com casos de uso complexos.
Da mesma forma, o design do material é uma biblioteca de design bastante flexível. Nas diretivas, grande parte das especificidades da implementação do design é totalmente deixada para o designer.
Lista de princípios do design do material
Princípio 1: Familiarize -se com os principais recursos
Se você deseja adquirir conhecimento específico do design de material, a melhor solução é consultar o recurso oficial do Google.
É atualizado continuamente e contém todos os detalhes completos e necessários, para o design de projetos de materiais.
A melhor vantagem sobre esse recurso é que ele não se limita apenas a aspectos específicos no Android. Pelo contrário, ele abrange todo o aspecto do design do material, em qualquer projeto, qualquer tipo de aplicativo ou na web.
É aconselhável navegar pelo menos os primeiros capítulos deste recurso, para poder se familiarizar com seus princípios fundamentais.
Princípio 2: Saiba o que “Material” está no design do material
O design do nome do material está longe de ser inofensivo. O design do material é uma imitação do mundo material e físico. Ela é inspirada por suas texturas, mesmo desde o reflexo da luz e a projeção das sombras. As superfícies do material reinventam os suportes de papel e tinta.
De fato, a idéia central dos princípios do design de material está focada em criar design, imitando objetos do mundo real.
Princípio 3: Use sombras para definir hierarquias visuais
As principais ferramentas de design de material são:
- Arestas
- Superfícies
- Iluminação
- Sombras realistas
Por exemplo, as sombras ajudam você a priorizar os diferentes elementos, a fim de ter um design completo.
Princípio 4: Use cores brilhantes
O design do material é sem dúvida um design feito em uma abordagem minimalista. Em outras palavras, você não precisa usar muitas ferramentas de design e estilo.
Uma das poucas coisas materiais que você pode usar é a cor. Precisamente, a cor brilhante. De fato, as cores brilhantes desempenham um papel importante no aprimoramento do design do material. Eles chamam a atenção dos usuários e os incentivam a interagir com o design.
Princípio 5: Não negligencie a cor primária e a cor do destaque
A melhor maneira de adaptar esse princípio a qualquer tipo de design é escolher três tons que servirão como paleta principal, com uma cor que servirá como sotaque.
As cores primárias que você escolher podem ser usadas nos elementos -chave da interface, incluindo:
- Os campos
- Caixas
- Os fundos
- Fontes, etc.
E a cor do sotaque é, como o seu nome sugere, enfatiza e chama a atenção para um elemento principal. Lembre -se de que a cor do sotaque escolhida deve ser mais contrastante do que a das cores primárias.
Princípio 6: faça bom uso de espaços brancos
Os espaços brancos desempenham um papel fundamental no layout do texto e da tipografia. Na realidade, o White Space é uma ferramenta para atrair atenção, usuário e direcionar sua atenção para um elemento específico.
Portanto, não hesite em:
- Use grande tipografia para títulos principais
- Adicione muitos espaços brancos
- Mantenha o espaço vazio suficiente em seu design global.
Princípio 7: Siga a nova tendência de imagens de ponta a ponta
Os projetos de materiais são totalmente adaptados à imagem. Então, se você decidiu adicionar imagens ao seu design, elas devem ter um papel principal.
As imagens incluídas no design do material devem seguir o modo de borda a ponta. Ou seja, não deve haver margens, separando a borda de uma imagem da borda da janela ou da tela.
Princípio 8: tudo deve ser reativo
Torne as coisas acessíveis e utilizáveis em cada dispositivo, independentemente do tamanho da tela, é um dos princípios básicos do design do material. O objetivo é oferecer uma experiência coerente. Dessa forma, o usuário não se sentirá confuso durante a transição de um dispositivo para outro, porque ele não obterá uma nova interface cada vez que mudará o dispositivo.
Nesse caso, o design deve ser reativo. Felizmente, graças a estruturas avançadas, metade do seu trabalho já está concluída. Consequentemente, a criação de um design reativo não será uma tarefa difícil para você.
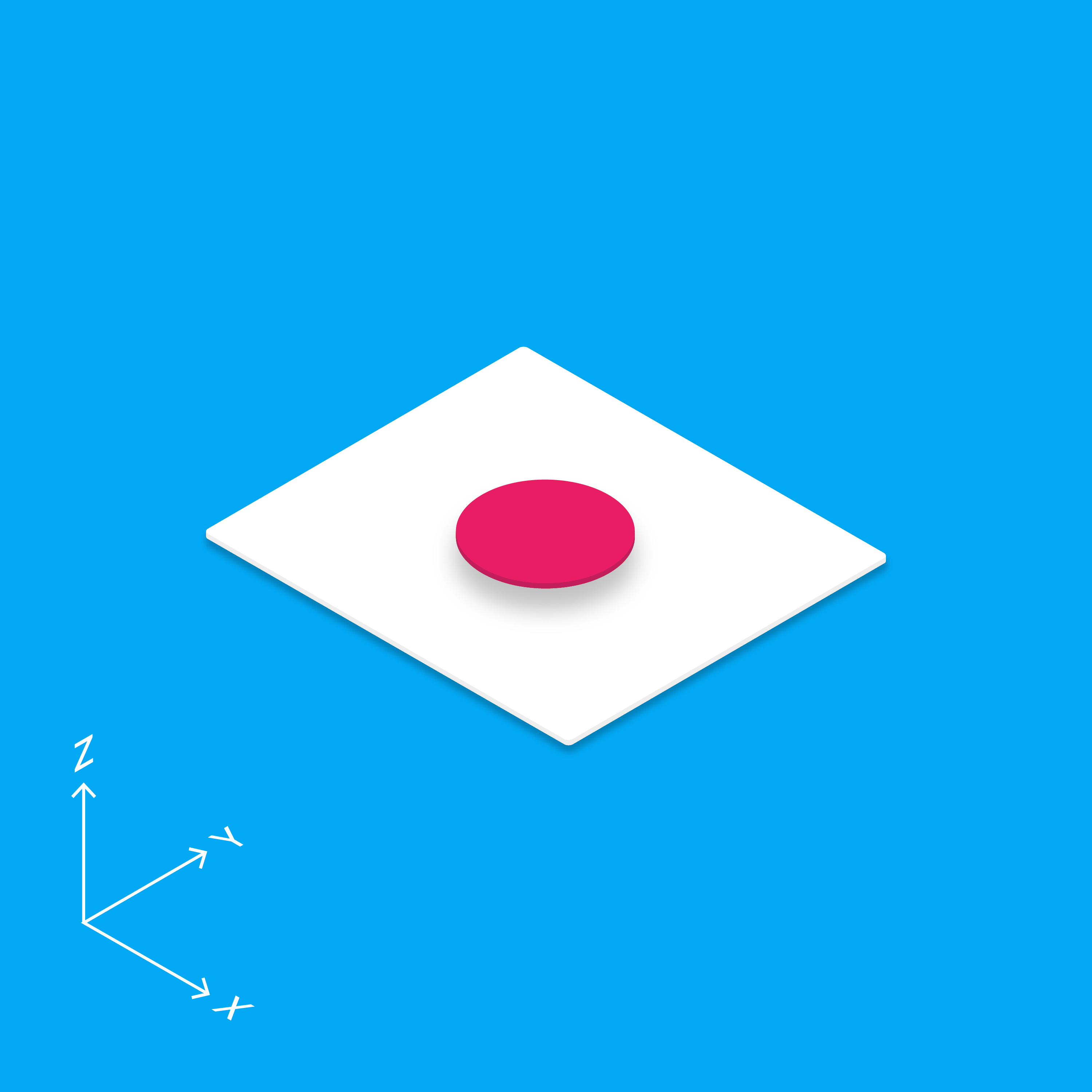
Princípio 9: Dimensões
Na web, o eixo z é usado para a superposição e não para a perspectiva. Por outro lado, o mundo 3D é baseado no eixo y.
O material de design usa principalmente 3D para que o eixo y. Basta olhar para o design do Google, para notar a perspectiva isométrica. Essa maneira de design é inspirada no mundo real, daí o nome “material”.
Princípio 10: lembre -se, o sucesso está em detalhes
No design do material, tudo deve ser simples. O melhor exemplo pode ser o design cambista . Esta técnica tem como objetivo imitar objetos reais durante o design de objetos virtuais. Portanto, você deve garantir que cada elemento do seu design parece, tanto quanto possível, para as coisas da vida real.
Princípio 11: o movimento deve ter um significado
Segundo o Google, o movimento dá sentido a um design. Quando você trabalha com o design do material, o movimento é um componente que deve ser incluído.
No design do material, o movimento deve ter estas 3 características:
- Seja informativo: deve ser conhecido aos usuários onde e quando a ação estava disponível.
- Ajude a concentrar e orientar os usuários para as partes mais importantes da página.
- Seja expressivo e adicione um pouco de personalidade e dinamismo à interface.
Princípio 12: o movimento deve ser autêntico
No cenário moderno, se você quiser incluir movimento, terá que torná -lo real, respeitando as leis da física e a funcionalidade das coisas no mundo real. De fato, os usuários estão acostumados a sentir movimentos em suas vidas diárias. Isso atrai suas atenções e os ajuda a entender melhor a funcionalidade das coisas.
É por isso que o Google reservou uma seção separada das diretrizes do design do material, para detalhar o conceito de movimento autêntico.
Princípio 13: Aceleração e desaceleração dos movimentos
Você deve oferecer uma transição clara e prática para os usuários. O processo de movimento deve ser provável e realista, uma vez que o design de material visa a reprodução de fenômenos do mundo real.
Os designers devem encontrar o melhor momento, para cada movimento de objeto.
Por um lado, uma lentidão excessiva dos elementos pode distrair os usuários e até ter um impacto negativo no fluxo de usuários. Por outro lado, movimentos dinâmicos demais podem perturbar os usuários da Internet.
Nesse caso, você deve estar no meio certo, garantindo uma duração ideal e uma boa legibilidade das animações. É necessário dar aos usuários tempo suficiente para que eles possam notar as alterações. Mas, não os faça esperar. A pesquisa prova que 200 a 500 ms são as melhores velocidades de animação.
Princípio 14: Aproveite as animações dos ícones
Às vezes, os ícones podem ser criados com botões de contexto com um efeito de revelação circular.
É verdade que os usuários da Internet nem sempre percebem esses detalhes, mas são importantes para criar uma influência positiva na experiência global do usuário.
Princípio 15: Crie horários diferentes para diferentes movimentos
Os objetos animados que aparecem um a um são mais interessantes e mais vivos. Essa abordagem oferece aos usuários a possibilidade de olhar para cada item.
Por outro lado, apresente todos os elementos da página ao mesmo tempo confunde os usuários, porque eles não sabem onde procurar.
Design de material, interface do usuário de acordo com o Google !

O design de material é uma linguagem visual e interativa criada pelo Google. Mas também é um guia para projetar uma interface gráfica (sistema de design). Esse design é “material” porque é inspirado em objetos reais, papel e tinta o quê, difere do design plano. O Google usou o design de material para unificar o estilo gráfico de seus aplicativos e plataformas. Sua interface, portanto, tem a vantagem de ser muito adequada para uso para qualquer dispositivo e todas as resoluções de exibição. Ela também é acessível. O design do material otimizaria o UX, oferecendo recursos para desenvolvedores e designers de interface. Como em qualquer corrente gráfica, possui seus amadores e detratores.
O design do material é acima de tudo uma metáfora. Uma metáfora material como uma teoria unificadora de um espaço racionalizado e um sistema de movimento. O material está ancorado na realidade tátil, inspirada no estudo de papel e tinta, mas tecnologicamente avançado e aberto à imaginação e mágica.
Qual é o design do material ?
O nome “design de material” corresponde a um conjunto de Regras de design proposto pelo Google. Às vezes é traduzido por “design de material” ou “design contextual”. Foi antes de tudo um design destinado a aplicativos móveis (Mobile First). Ele então se tornou uma das principais tendências no design da interface. A abordagem do Google lembra o Design plano (ou design plano): minimalismo, formas geométricas e colorido, sem supérfluo (ao contrário do skeuomorfismo). Mas, neste caso, é um design plano … com espessura e alívio. De fato, aqui estão as principais características:
- A metáfora papel e tinta de equipamentos digitais.
- Um design ousado e gráfico.
- A criação de movimentos Para melhorar a disponibilidade e o UX. As ações do usuário causam micro-interações significativas.
A Biblioteca Polímero
Para usar os elementos gráficos do design do material (elementos de papel) e componentes básicos (elementos principais), o Google criou sua biblioteca, polímero, destinada a desenvolvedores de aplicativos da web. Desde então, o Google oferece diferentes sites e ferramentas para ajudar os designers a projetar com esse estilo de design.
Veja esta declaração na forma de “manifesto”, a ser encontrada na introdução do local de referência do material.Io:
“Nós nos desafiamos a criar linguagem visual para nossos usuários que sintetizam os princípios clássicos de bom design, inovador e as possibilidades oferecidas pela tecnologia e ciência. Nós chamamos isso: design de material.»
WebDesign De acordo com o Google
O design do material é, portanto, diferente do design plano. É um novo tipo de web design. Podemos dizer que ele é um Web design responsivo (Automotor Adaptive) centrado na experiência do usuário. O objetivo é obter um design:
- Intuitivo Para todos os usuários (incluindo não experiente)
- Adequado para todos os suportes (computador, tablet, smartphone, etc.)
- Interativo Graças às animações dinâmicas.
- Homogêneo entre todas as interfaces
Segundo o Google, esse design usa possibilidades tecnológicas e científicas para fornecer soluções da Web para a ergonomia e problemas de design contemporâneos. No vídeo abaixo, os designers do Google expressam suas motivações iniciais, a maneira como trabalharam e as experiências “físicas” realizadas. Observamos que, se essa linguagem de design estiver ancorada em realidade, deixa um lugar importante para a imaginação do usuário. O termo “mágica” geralmente retorna sobre o design do material.
Redesenhando o google
Para entender completamente a abordagem do Google, você deve voltar às origens do Google e à importância que a empresa de Montain View atacou design. Bem não muito … de acordo com os iniciadores do design de material.
Ver este vídeo nos dá uma boa idéia da importância de levar uma “visão” para realizar este projeto: redesenhando o Google.
Por que o design do material ?
Visível na versão 5.0 do Android, o design de material foi apresentado pela primeira vez em 25 de junho de 2014 por Matias During, diretor da experiência do usuário do Android no Google. Foi como parte da conferência de E/S do Google. Com esta nova carta de design, o Google criou seu próprio linguagem visual, identificável qualquer que seja o serviço ou o produto, desde aplicativos móveis a objetos conectados.
Matias Duarte exibiu a metáfora para papel (Android / Material) em 2014 em 2014).
Assista a este vídeo para comemorar o primeiro aniversário desta abordagem de design. Foi um após o lançamento, em maio de 2015. Matias During analisa retrospectivo no ano passado e já poderia apreciar com que entusiasmo os designers, mas também desenvolvedores, haviam se apropriado dos princípios apresentados um ano antes.
A favor ou contra o design de material ?
Este design também foi projetado para Enriqueça a experiência do usuário E a eficácia da interface (novas fontes legíveis em vários idiomas, melhor acessórios …) Um ano depois, o Google revelou, entre outras coisas, o kit Lite de design de material para projetos da web (baixe o kit aqui).
O design do material despertou reações diferentes. Alguns aprovaram essa “melhoria” de um design plano considerado simplista e chato. De fato, é um design “fluido” e em movimento. Na composição, portões, responsáveis e dinâmica, estruture a interface. Espaços, alinhamento e cores são essenciais na fase de design. Todos esses elementos priorizam o conteúdo e facilitam a navegação do usuário. Animações, com base nas leis da física, tranquilizam o usuário quanto ao resultado de suas ações.
No entanto, para outros, o Google procura impor seu estilo gráfico, correndo o risco de limitar a criatividade de designers/designers gráficos. Todos os sites começariam a parecer aplicativos Android, em detrimento do Qualidade da experiência do usuário.
Como funciona ? Aplicação com Android
Devemos ter em mente que esses são “elementos materiais”. Assim, é impossível atravessar um elemento. Somente o componente afetado pelo usuário reagirá. No design do material, oO ambiente é 3D. Cada objeto, ou “material”, tem 3 coordenadas: x, y, z. O eixo z diz respeito à elevação do objeto. Podemos decidir sobre a elevação do objeto, suas dimensões e as sombras danificadas, mas a espessura permanece a de uma folha de papel. O último não pode dobrar. Por outro lado, ele se move em todos os eixos.

O Android fornece três temas (tema de material escuro ou claro, tema de material claro com Bails Dark ActionBar) para ser implementado diretamente no aplicativo, mudando, se você desejar, alguns dos atributos. O entretenimento Aplicar aos objetos/elementos da interface são dois: a animação de intervalos (para transições, por exemplo, girando na imagem) e a animação de quadros (exibição de várias imagens). ANOUNIMATION permite que você os carregue e a inicialização de ativá -los/lançá -los.
Exemplos de interfaces de design de material
Explicações teóricas – a metáfora do artigo inteligente que ganha vida e interage com o usuário – pode parecer obscuro. Mas observe interfaces facilita concretamente a compreensão do conceito do Google.
Veja as fontes nos uplabs (histórias.uplabs.com)

Outra fonte, rica em exemplos: o blog de design de material
Ícones de design de material
Este sistema de design teve que produzir seus próprios ícones. Uma grande biblioteca está disponível em sites de fontes diferentes, economizando tempo considerável para os designers de interface do usuário quando você conhece a complexidade de um design de ícones coerentes homogêneos.
Releia nossos artigos para este assunto:
Veja o guia do GitHub para o uso desses ícones em diferentes ambientes.
![]()
Outros ícones materiais (para baixar aqui)
![]()
Você pode baixar aqui muitos ícones de design de material
![]()
Outra fonte de ícones de design de material para baixar aqui
![]()
Grande escolha de ícones materiais em design plano para usar em seus projetos, mas também guia para usá -los (aqui)
Algumas fontes e inspirações
- A referência no design do material: material.io
- Movimento
- Estilo
- Layout
- Componente
- Padrões
- Crescimento e comunicação
- Usabilidade
- Plataformas
- No site de design do Google, você encontrará estudos de caso e guias práticos (muitos recursos e possibilidade de assinar um boletim muito rico)
Conclusão
O design do Google Material se beneficia do Simplicidade de design plano. A interface é refinada e visualmente equilibrada. Como o design plano, atende aos requisitos de Design responsivo. Mas onde o design plano é frequentemente criticado por seu falta de preços, Google honesto Uma parte do skeuomorfismo em um alto nível de abstração. Assim, o uso inteligente de animações, escolhas tipográficas e a metáfora do papel melhoram a experiência do usuário. A extensão dos elementos gráficos oferecidos aos desenvolvedores também torna possível entender como o design de material Android conquistou a web … correndo o risco de ser invasivo. Obviamente, como em cada tendência de design, a opção de usar esse tipo de design depende de usuários direcionados e objetivos/marcas de negócios. Ao designer/designer decidir se deve seguir completamente o Carta de projeto de material, Para se inspirar ou se afastar.
- Google Material Design, uma formalização de design
- O que é design de serviço ?
- O que é Design Thinking ?
- Qual é a possibilidade ?
- O que é design plano ?
- O que é skeuomorfismo ?
- Definição de design emocional, o lugar das emoções no design
Veja nossos serviços:
- Nosso treinamento para projetar um design de sistema
- Nosso treinamento de design de 2 dias de pensamento.
