Tamanho da tela móvel e tablet (iPhone, iPad, galáxia, etc. )
Crie um aplicativo responsivo com o UIKIT para iOS
iPhone 6+, 6s+, 7+, 8+
Tamanho da tela móvel e tablet
Tamanho e resolução da tela são dois recursos essenciais para levar em consideração ao escolher um smartphone ou tablet. A ilustração abaixo permite que você Compare visualmente ordens de magnitude (Diagonais em titular e cm) dos tamanhos de tela mais comuns de dispositivos portáteis.

Para smartphones em particular, as telas de dispositivos portáteis geralmente são cada vez mais grandes. Esse aumento de tamanho tem suas vantagens, mas também suas desvantagens:
- Conforto em uso
Quanto maior a tela, mais confortável será usar aplicativos, navegar na web ou assistir filmes e séries. As chaves no teclado virtual também serão maiores. - Transporte e manobrabilidade
Um dispositivo com uma tela grande será mais volumoso e menos útil, especialmente para smartphones para os quais será frequentemente necessário usar as duas mãos para alcançar certas partes da tela de toque.
Paralelamente ao tamanho, o razão Telas (índice de altura/largura) também evoluíram ao longo do tempo. Esse desenvolvimento se deve principalmente à democratização de telefones celulares “sem fronteiras”, ou seja, sem botões de fronteira ou recepção.

A tela é maior, mas também é mais alongada (e com cantos arredondados). O formato aumentou gradualmente do clássico 16/9 para uma média de 19.5/9. Você também notará que em muitos modelos (iPhone em particular), parte da superfície da exibição é de mordisca no topo por um entalhe (o “entalhe”), que inclui sensores, o alto -falante e o frontal da câmera.
Tamanho do smartphone
As seções abaixo têm um Representante do painel de tamanhos de tela Os modelos iOS e Android mais populares (Apple iPhone e Samsung Galaxy Ranges em particular).
Especificações da tela dos principais modelos


Por simplicidade, o Upper Notch (Notch) foi representado de maneira idêntica em cada visual, mas pode ser diferente, dependendo das versões (12, 13, 14, Max, Pro, More, etc.)).
| Modelo | Tamanho (polegada) | Tamanho (cm) | Definição (pixels) | Resolução (PPP) |
|---|---|---|---|---|
| IPhone 6 | 4.7 “ | 11,9 cm | 1334 x 750 px | 326 pp |
| iPhone 6s | 4.7 “ | 11,9 cm | 1334 x 750 px | 326 pp |
| iPhone 7 | 4.7 “ | 11,9 cm | 1334 x 750 px | 326 pp |
| iPhone 8 | 4.7 “ | 11,9 cm | 1334 x 750 px | 326 pp |
| iPhone 6 Plus | 5.5 “ | 14 cm | 1920 x 1080 px | 401 ppi |
| iPhone 6s Plus | 5.5 “ | 14 cm | 1920 x 1080 px | 401 ppi |
| iPhone 7 Plus | 5.5 “ | 14 cm | 1920 x 1080 px | 401 ppi |
| iPhone 8 Plus | 5.5 “ | 14 cm | 1920 x 1080 px | 401 ppi |
| iPhone X | 5.8 “ | 14,7 cm | 2436 x 1125 px | 458 PPI |
| iPhone XS | 5.8 “ | 14,7 cm | 2436 x 1125 px | 458 PPI |
| iPhone 11 Pro | 5.8 “ | 14,7 cm | 2436 x 1125 px | 458 PPI |
| iPhone XR | 6.1 “ | 15,5 cm | 1792 x 828 px | 326 pp |
| iPhone 11 | 6.1 “ | 15,5 cm | 1792 x 828 px | 326 pp |
| iPhone XS máx | 6.5 “ | 16,5 cm | 2688 x 1242 px | 458 PPI |
| iPhone 11 Pro Max | 6.5 “ | 16,5 cm | 2688 x 1242 px | 458 PPI |
| iPhone 12/13 (mini) | 5.4 “ | 13,7 cm | 2340 x 1080 px | 476 PPP |
| iPhone 12/13 (Pro e padrão) / 14 | 6.1 “ | 15,5 cm | 2352 x 1170 px | 460 ppi |
| iPhone 14 Pro | 6.1 “ | 15,5 cm | 2556 x 1179 px | 460 ppi |
| iPhone 12/13 (Pro Max) / 14 Plus | 6.7 “ | 17 cm | 2778 x 1284 px | 458 PPI |
| iPhone 14 Pro Max | 6.7 “ | 17 cm | 2796 x 1290 px | 460 ppi |
O comprimento indicado corresponde ao da diagonal (em polegadas e cm).
O diagrama e a tabela acima ilustram claramente a tendência de expandir tamanhos de tela móvel ao longo do tempo. Além disso, para uma comparação mais detalhada dos diferentes modelos, você também pode usar o comparador do iPhone (no site da Apple).
Com critérios de filtragem (site padeiro)
O que é resolução de PPP ?
é sobre o densidade de pixels da tela. Unidade de PPP realmente significa Pixel por polegada (Em inglês PPI, pixels por polegada). Este valor indica assim o número de pixels em um polegar de comprimento (2.54 cm). Quanto maior, mais preciso será.

As telas de smartphones atuais (Apple Retina, por exemplo) têm uma resolução muito alta e os pixels são geralmente indistinguíveis.
Para mais informações, consulte a página de definição e resolução de tela.
Especificações da tela dos principais modelos
| Modelo | Tamanho (polegada) | Tamanho (cm) | Definição (pixels) | Resolução (PPP) |
|---|---|---|---|---|
| Galaxy S8 | 5.8 “ | 14,7 cm | 2960 x 1440 px | ~ 570 ppi |
| Galaxy S9 | 5.8 “ | 14,7 cm | 2960 x 1440 px | ~ 570 ppi |
| Galaxy S10E | 5.8 “ | 14,7 cm | 2280 x 1080 px | ~ 438 ppi |
| Galaxy S10 | 6.1 “ | 15,5 cm | 3040 x 1440 px | ~ 550 ppi |
| Galaxy S8+ | 6.2 “ | 15,7 cm | 2960 x 1440 px | ~ 529 ppp |
| Galaxy S9+ | 6.2 “ | 15,7 cm | 2960 x 1440 px | ~ 529 ppp |
| Galaxy S20 | 6.2 “ | 15,7 cm | 3200 x 1440 px | ~ 563 ppp |
| Galaxy S21 5G | 6.2 “ | 15,7 cm | 2400 x 1080 px | ~ 421 ppp |
| Galaxy S10+ | 6.4 “ | 16,3 cm | 3040 x 1440 px | ~ 522 ppp |
| Galaxy S10 5G | 6.7 “ | 17 cm | 3040 x 1440 px | ~ 505 ppi |
| Galaxy S20+ | 6.7 “ | 17 cm | 3200 x 1440 px | ~ 525 ppi |
| Galaxy S21+ 5g | 6.7 “ | 17 cm | 2400 x 1080 px | ~ 394 ppp |
| Galaxy S21 Ultra 5G | 6.8 “ | 17,3 cm | 3200 x 1440 px | ~ 515 ppi |
| Galaxy S20 Ultra | 6.9 “ | 17,5 cm | 3200 x 1440 px | ~ 511 ppp |
| Galaxy S22/S23 | 6.1 “ | 15,5 cm | 2340 x 1080 px | ~ 422 ppp |
| Galaxy S22+/S23+ | 6.6 “ | 16,8 cm | 2340 x 1080 px | ~ 390 ppi |
| Galaxy S22 Ultra/S23 Ultra | 6.8 “ | 17,3 cm | 3088 x 1440 px | ~ 501 ppi |
O comprimento indicado corresponde ao da diagonal (em polegadas e cm).
Como seu concorrente Apple, a Samsung fornece um comparador de smartphones (site Samsung.com) para ver as diferenças entre seus diferentes modelos (especificações da tela, mas também memória, processador, dimensões, etc.)). Infelizmente você encontrará apenas seus produtos mais recentes.
Com critérios de filtragem (site padeiro)
Especificações dos principais modelos
| Modelo | Tamanho (polegada) | Tamanho (cm) | Definição (pixels) | Resolução (PPP) |
|---|---|---|---|---|
| Redmi 9 | 6.53 “ | 16,6 cm | 2340 x 1080 px | ~ 394 ppp |
| Redmi (nota) 10/10s | 6.5 “ | 16,5 cm | 2400 x 1080 px | ~ 405 ppi |
| Redmi Nota 11/11s | 6.43 “ | 16,3 cm | 2400 x 1080 px | ~ 409 ppp |
| Redmi Nota 11 Pro / Pro+ | 6.67 “ | 16,9 cm | 2400 x 1080 px | ~ 395 ppi |
| Xiaomi 12/12x | 6.28 “ | 16 cm | 2400 x 1080 px | ~ 419 ppp |
| Xiaomi 12 Pro / 13 Pro | 6.73 “ | 17,1 cm | 3200 x 1440 px | ~ 522 ppp |
| Xiaomi 13 | 6.36 “ | 16,2 cm | 2400 x 1080 px | ~ 414 ppp |
O comprimento indicado corresponde ao da diagonal (em polegadas e cm).
Para ver todas as especificações técnicas dos smartphones Xiaomi (o intervalo é relativamente amplo), consulte a página de informações de seu site, no MI.com.
Com critérios de filtragem (site padeiro)
Especificações dos principais modelos
| Modelo | Tamanho (polegada) | Tamanho (cm) | Definição (pixels) | Resolução (PPP) |
|---|---|---|---|---|
| P30 | 6.1 “ | 15,5 cm | 2340 x 1080 px | ~ 422 ppp |
| P40 | 6.1 “ | 15,5 cm | 2340 x 1080 px | ~ 422 ppp |
| P30 Lite | 6.15 “ | 15,6 cm | 2312 x 1080 px | ~ 415 ppp |
| P40 Lite | 6.4 “ | 16,3 cm | 2310 x 1080 px | ~ 398 ppi |
| P30 Pro | 6.47 “ | 16,4 cm | 2340 x 1080 px | ~ 398 ppi |
| P40 Pro | 6.58 “ | 16,7 cm | 2640 x 1200 px | ~ 441 ppp |
| P60 Pro | 6.67 “ | 16,9 cm | 2700 x 1200 px | ~ 443 ppi |
| Nova 9 | 6.57 “ | 16,7 cm | 2340 x 1080 px | ~ 392 ppp |
| Nova 9 é | 6.78 “ | 17,2 cm | 2388 x 1080 px | ~ 387 ppi |
| Mate 50 Pro | 6.74 “ | 17,1 cm | 2616 x 1212 px | ~ 428 ppi |
| Mate X3 (desdobrado) | 7.85 “ | 19,9 cm | 2496 x 2224 px | ~ 426 ppp |
O comprimento indicado corresponde ao da diagonal (em polegadas e cm).
Para saber mais sobre tamanhos e/ou características técnicas (dimensões, memória, processador, bateria, sensores de fotos etc.), você pode usar a ferramenta de comparação Huawei (no site deles).
Com critérios de filtragem (site padeiro)
Tamanho do comprimido
Você encontrará abaixo dos tamanhos de tela dos tablets mais comuns no mercado (Apple iPad e Samsung Galaxy Tab). Pode haver várias variantes desses modelos, mas as características geralmente são semelhantes.
Especificações dos principais modelos

| Modelo | Tamanho (polegada) | Tamanho (cm) | Definição (pixels) | Resolução (PPP) |
|---|---|---|---|---|
| iPad mini (6ª geração.)) | 8.3 “ | 21,1 cm | 2266 x 1488 px | 326 pp |
| iPad (9ª geração.)) | 10.2 “ | 25,9 cm | 2160 x 1620 px | 264 PPP |
| iPad (10ª geração.)) | 10.9 “ | 27,7 cm | 2360 x 1640 px | 264 PPP |
| iPad Air (5ª geração.)) | 10.9 “ | 27,7 cm | 2360 x 1640 px | 264 PPP |
| iPad Pro 11 “(4ª geração.)) | 11 “ | 27,9 cm | 2388 x 1668 px | 264 PPP |
| iPad Pro 12,9 “(6ª geração.)) | 12,9 “ | 32,8 cm | 2732 x 2048 px | 264 PPP |
O comprimento indicado corresponde ao da diagonal (em polegadas e cm).
Para obter mais detalhes sobre os diferentes modelos de iPad (características completas), não hesite em usar o comparador do iPad (na Apple.com). Você encontrará todos os visuais, as variações por cor e as especificações técnicas completas.
Com critérios de filtragem (site padeiro)
Especificações dos principais modelos

| Modelo | Tamanho (polegada) | Tamanho (cm) | Definição (pixels) | Resolução (PPP) |
|---|---|---|---|---|
| Galaxy Tab A7 Lite | 8.7 “ | 22,1 cm | 1340 x 800 px | ~ 179 ppp |
| Galaxy Tab A8 | 10.5 “ | 26,7 cm | 1920 x 1200 px | ~ 216 ppp |
| Galaxy Tab S7 / S8 | 11 “ | 27,9 cm | 2560 x 1600 px | ~ 274 ppp |
| Galaxy Tab S7+ / S8+ | 12.4 “ | 31,5 cm | 2800 x 1752 px | ~ 266 ppp |
| Galaxy Tab S8 Ultra | 14.6 “ | 37,1 cm | 2960 x 1848 px | ~ 239 ppp |
Crie um aplicativo responsivo com o UIKIT para iOS

Para abordar calmamente a questão da exibição de tamanhos de tela, vamos começar contornando os tamanhos que você terá que gerenciar no iOS.
Apreende os tamanhos da tela
Normalmente conversamos sobre tamanhos de tela em polegada (observado ”), e nós Meça a diagonal.
No iOS, existem duas famílias numerosas de tamanhos:
- Tamanhos de iPhone;
- Tamanhos do iPad.
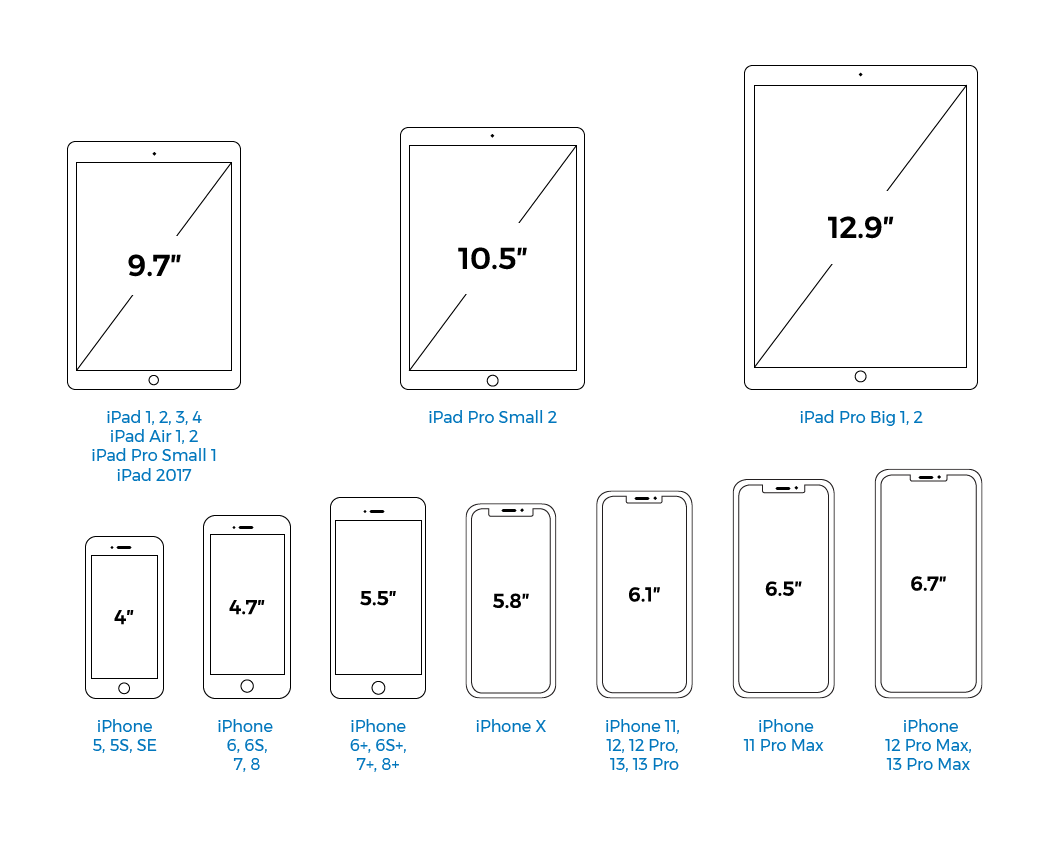
Em cada família, existem vários tamanhos diferentes, que são encontrados no diagrama abaixo.

Dispositivo
Tamanho
iPad Pro Big 1, 2
iPad Pro pequeno 2
iPad Pro pequeno 1
iPhone Pro Max 12, 13
iPhone 11 Pro Max
iPhone 11, 12, 13
iPhone Pro 12, 13
iPhone 6+, 6s+, 7+, 8+
iPhone 6, 6s, 7, 8
Esta tabela resume o Doze tamanhos existente na família iOS com a lista exaustiva de todos os dispositivos iOS associados. Não precisa você saber tudo isso de cor. Saiba apenas que existem seis tamanhos para o iPhone e seis para o iPad. E esses doze tamanhos, você pode visualizá -los todos no storyboard !
Visualize os tamanhos no storyboard
Para alterar o tamanho da interface no storyboard, use o seletor de tamanhos. Abaixo esquerdo do storyboard, você tem o seguinte botão:

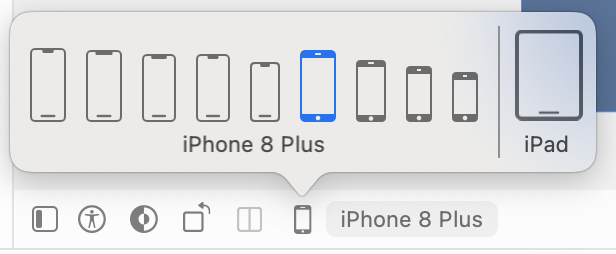
Clique nele para revelar o seletor de tamanho.

Aqui você pode selecionar o tamanho que deseja exibir as interfaces do seu storyboard. Por padrão, o tamanho é o do iPhone 8 Plus, mas você pode mudar isso como desejar.
Convido você a jogar um pouco com os diferentes tamanhos. Existem três configurações possíveis:
O tamanho
O tamanho da tela permite que você simplesmente escolha o tamanho da tela que deseja visualizar.
Existem oito tamanhos para o iPhone, mas há apenas um tamanho para o iPad ! Eles esqueceram?
Bem visto ! Com doze tamanhos disponíveis no total, a Apple queria evitar exibir uma lista muito longa. Mas tente clicar no iPad à direita da lista, ele será atualizado instantaneamente exibindo os iPads disponíveis, mágica !
Orientação
Você pode decidir exibir a paisagem ou a orientação de retrato aplicando uma rotação à tela:

Adaptação
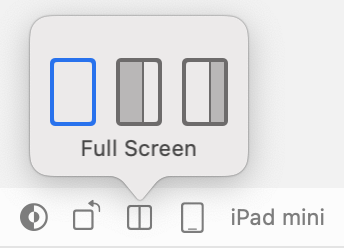
Se você escolher um dos iPads no seletor, uma terceira configuração estará disponível: Adaptação.

De fato, no iPad, dois aplicativos podem ser exibidos um ao lado do outro. Apple chama essa visão dividida. De repente, o aplicativo não levará mais a tela inteira; portanto, é necessário fornecer a variação no tamanho da interface neste caso. E é com o cenário Adaptação que pode ser visualizado.
Resumindo
- Existem doze tamanhos de tela diferentes para dispositivos iOS: quatro para o iPad e oito para o iPhone.
- Assim como no modo de visualização, no capítulo anterior, o seletor de tamanho permite visualizar o que seu aplicativo fornece em diferentes dispositivos diretamente no storyboard. E você pode ver que assim que deixarmos o iPhone 8 Plus, não é muito convincente !
A partir do próximo jogo, começaremos a resolver este problema ! Mas antes de mergulhar, verifique suas habilidades no teste. �� Vejo você !
