20 Principii de bază ale designului materialului – La Grande Dipper, care este designul materialului? Definiție design material Google
Proiectare materială, UI conform Google
În scenariul modern, dacă doriți să includeți mișcarea, va trebui să o faceți reală, respectând legile fizicii și funcționalitatea lucrurilor din lumea reală. Într -adevăr, utilizatorii sunt obișnuiți să simtă mișcare în viața lor de zi cu zi. Acest lucru atrage atenția lor și îi ajută să înțeleagă mai bine funcționalitatea lucrurilor.
20 Principii de bază ale proiectării materialelor
Proiectarea materialelor este un set de principii și orientări care ghidează proiectarea interfețelor de utilizator moderne și elegante (IU). Lansat de Google în 2014, acest limbaj vizual își propune să creeze interfețe coerente și armonioase pe toate dispozitivele, indiferent de sistemul de operare sau de interfața utilizată.
Designul materialului se bazează pe trei piloni principali: universul fizic, culoarea și spațiul. Fiecare componentă de interfață trebuie să se îmbine în acest univers, respectând proporțiile și culorile specifice fiecărui material. Spațiile trebuie, de asemenea, bine definite, astfel încât utilizatorul să poată naviga cu ușurință de la un element la altul.
Care este designul materialului ?
Ce e ?
Proiectarea materialelor este un set de reguli de proiectare, creat de Google în 2014. Acest instrument facilitează gestionarea componentelor platformei. Într -adevăr, designerii Google au înțeles că componentele trebuie să aibă proprietăți fizice specifice.
Proiectarea materialelor include astfel directive pentru orice:
- Lațimea
- Viteză
- Umbra
- Tipografia
- Grizii
- Spaţiu
- Culoarea
- Scara
- Imagistica
În acest fel, utilizatorii au impresia că sunt în contact cu elementele fizice ale lumii reale.
De asemenea, designul materialului nu este doar o problemă de a arăta proiectanților cum să lucreze la aparițiile produselor și serviciilor. De asemenea, permite proiectanților să creeze proiecte intenționate.
De ce să optezi pentru designul materialului ?
La fel ca majoritatea sistemelor de proiectare, proiectarea materialelor a fost creată pentru a oferi o experiență de utilizator mai bună pe diverse dispozitive și platforme. Scopul este că utilizatorii au o experiență coerentă .
Designul materialului nu este un set simplu de linii directoare de stil. Acesta este un sistem complet de proiectare.
Spre deosebire de alte sisteme de proiectare mai puțin complete, poate gestiona situații de proiectare, cu cazuri complexe de utilizare.
De asemenea, designul materialului este o bibliotecă de proiectare destul de flexibilă. În directive, o mare parte din specificitățile implementării proiectării sunt lăsate în întregime proiectantului.
Lista principiilor proiectării materialelor
Principiul 1: Familiarizați -vă cu resursele cheie
Dacă doriți să dobândiți cunoștințe specifice despre proiectarea materialelor, cea mai bună soluție este să consultați resursa oficială Google.
Este actualizat continuu și conține toate detaliile complete și necesare, pentru proiectarea proiectelor de materiale.
Cel mai bun avantaj în ceea ce privește această resursă este că nu se limitează numai la aspecte specifice în Android. Dimpotrivă, acoperă întregul aspect de proiectare a materialului, în orice proiect.
Este recomandabil să răsfoiți cel puțin primele capitole ale acestei resurse, pentru a vă putea familiariza cu principiile sale fundamentale.
Principiul 2: Știți ce este „materialul” în proiectarea materialului
Numele de design al materialului este departe de a fi inofensiv. Proiectarea materialelor este o imitație a lumii materiale și fizice. Ea este inspirată de texturile ei, chiar și din reflectarea luminii și de proiecția umbrelor. Suprafețele materialului reinventează suportul pentru hârtie și cerneală.
Într -adevăr, ideea centrală a principiilor proiectării materialelor este axată pe crearea de proiectare, imitarea obiectelor din lumea reală.
Principiul 3: Folosiți umbre pentru a defini ierarhiile vizuale
Principalele instrumente de proiectare a materialelor sunt:
- Margini
- Suprafețe
- Iluminat
- Umbre realiste
De exemplu, umbrele vă ajută să acordați prioritate diferitelor elemente, pentru a avea un design complet.
Principiul 4: Folosiți culori strălucitoare
Proiectarea materialelor este, fără îndoială, un design realizat într -o abordare minimalistă. Cu alte cuvinte, nu trebuie să utilizați multe instrumente de design și stil.
Unul dintre puținele lucruri materiale pe care le puteți folosi este culoarea. Precis, culoarea strălucitoare. Într -adevăr, culorile strălucitoare joacă un rol important în îmbunătățirea designului materialului. Ei atrag atenția utilizatorilor și îi încurajează să interacționeze cu designul.
Principiul 5: Nu neglijați culoarea primară și culoarea accentului
Cel mai bun mod de a adapta acest principiu la orice tip de design este de a alege trei nuanțe care vor servi drept paletă principală, cu o culoare care va servi ca accent.
Culorile primare pe care le alegeți pot fi utilizate în elemente cheie ale interfeței, inclusiv:
- Câmpurile
- Cutii
- Fundalurile
- Fonturi etc.
Iar culoarea accentului este, așa cum sugerează și numele său, subliniază și atrage atenția asupra unui element principal. Amintiți -vă că culoarea de accent aleasă ar trebui să fie mai contrastantă decât cea a culorilor primare.
Principiul 6: Utilizați bine spațiile albe
Spațiile albe joacă un rol cheie în aspectul textului și tipografiei. În realitate, spațiul alb este un instrument pentru a atrage atenția, utilizatorul și a -și direcționa atenția către un anumit element.
Deci nu ezitați să:
- Folosiți tipografie mare pentru titluri principale
- Adăugați o mulțime de spații albe
- Păstrați suficient spațiu gol în designul dvs. global.
Principiul 7: Urmați noua tendință de imagini de la margine la margine
Proiectele de materiale sunt complet adaptate la imagine. Deci, dacă ați decis să adăugați imagini la designul dvs., acestea trebuie să aibă un rol principal.
Imaginile incluse în designul materialului trebuie să urmeze modul margine la margine. Adică nu trebuie să existe marje, care separă marginea unei imagini de marginea ferestrei sau a ecranului.
Principiul 8: Totul trebuie să fie reactiv
Faceți lucrurile accesibile și utilizabile pe fiecare dispozitiv, indiferent de dimensiunea ecranului său, este unul dintre principiile de bază ale designului materialului. Scopul este de a oferi o experiență coerentă. În acest fel, utilizatorul nu se va simți confuz în timpul trecerii de la un dispozitiv la altul, deoarece nu va obține o nouă interfață de fiecare dată când va schimba dispozitivul.
În acest caz, designul trebuie să fie reactiv. Din fericire, datorită cadrelor avansate, jumătate din munca dvs. este deja terminată. În consecință, crearea unui design reactiv nu va fi o sarcină dificilă pentru tine.
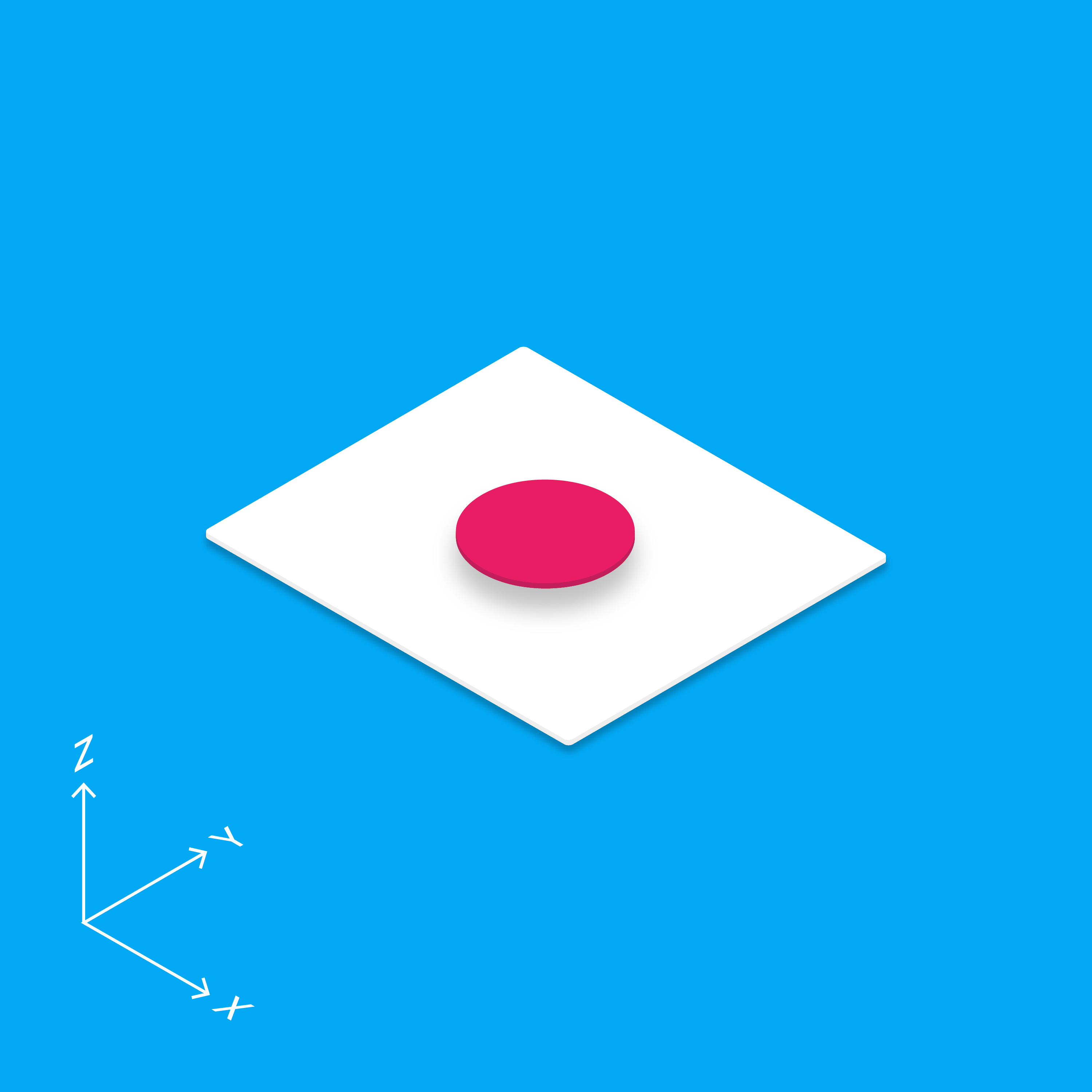
Principiul 9: Dimensiuni
Pe web axa Z este folosită pentru superpoziție și nu pentru perspectivă. Pe de altă parte, lumea 3D se bazează pe axa y.
Materialul de proiectare folosește în principal 3D, astfel încât axa y. Uită -te la designul Google, pentru a observa perspectiva izometrică. Acest mod de design este inspirat de lumea reală, de unde și numele „material”.
Principiul 10: Amintiți -vă, succesul este în detaliu
În designul materialului, totul trebuie să fie simplu. Cel mai bun exemplu ar putea fi designul skeuomorfic . Această tehnică își propune să imite obiecte reale în timpul proiectării obiectelor virtuale. Prin urmare, trebuie să vă asigurați că fiecare element al designului dvs. arată, pe cât posibil, la lucrurile vieții reale.
Principiul 11: Mișcarea trebuie să aibă un sens
Potrivit Google, mișcarea dă sens unui design. Când lucrați cu designul materialului, mișcarea este o componentă care trebuie inclusă.
În proiectarea materialelor, mișcarea trebuie să aibă aceste 3 caracteristici:
- Fii informativ: trebuie să fie cunoscut utilizatorilor unde și când a fost disponibilă acțiunea.
- Ajută la concentrarea și ghidarea utilizatorilor către cele mai importante părți ale paginii.
- Fii expresiv și adaugă puțină personalitate și dinamism la interfață.
Principiul 12: Mișcarea trebuie să fie autentică
În scenariul modern, dacă doriți să includeți mișcarea, va trebui să o faceți reală, respectând legile fizicii și funcționalitatea lucrurilor din lumea reală. Într -adevăr, utilizatorii sunt obișnuiți să simtă mișcare în viața lor de zi cu zi. Acest lucru atrage atenția lor și îi ajută să înțeleagă mai bine funcționalitatea lucrurilor.
Acesta este motivul pentru care Google a rezervat o secțiune separată a directivelor de proiectare a materialelor, pentru a detalia conceptul de mișcare autentică.
Principiul 13: Accelerarea și încetinirea mișcărilor
Trebuie să oferiți o tranziție clară și practică pentru utilizatori. Procesul de mișcare trebuie să fie probabil și realist, deoarece proiectarea materială urmărește reproducerea fenomenelor din lumea reală.
Designerii trebuie să găsească cel mai bun timp, pentru fiecare mișcare a obiectului.
Pe de o parte, o încetinire excesivă a elementelor poate distrage utilizatorii și chiar are un impact negativ asupra fluxului de utilizatori. Pe de altă parte, mișcările prea dinamice pot perturba utilizatorii de internet.
În acest caz, trebuie să vă aflați în mijlocul drept, asigurând o durată optimă și o bună lizibilitate a animațiilor. Este necesar să acordați utilizatorilor suficient timp, astfel încât să poată observa modificările. Dar, nu -i face să aștepte. Cercetările dovedesc că 200 până la 500 ms sunt cele mai bune viteze de animație.
Principiul 14: Profitați de animațiile pictogramelor
Uneori, pictogramele pot fi create cu butoane de context cu un efect de revelație circulară.
Este adevărat că utilizatorii de internet nu observă adesea aceste detalii, dar sunt importante pentru a crea o influență pozitivă asupra experienței utilizatorului global.
Principiul 15: Creați calendarul diferite pentru diferite mișcări
Obiectele animate care apar unul câte unul sunt mai interesante și mai vii. O astfel de abordare oferă utilizatorilor posibilitatea de a privi fiecare articol.
Pe de altă parte, prezentați toate elementele paginii în același timp confundă utilizatorii, pentru că nu știu unde să arate.
Proiectare materială, UI conform Google !

Proiectarea materială este un limbaj vizual și interactiv creat de Google. Dar este, de asemenea, un ghid pentru proiectarea unei interfețe grafice (sistem de proiectare). Acest design este „material”, deoarece este inspirat de obiecte reale, hârtie și cerneală, ceea ce, diferă de designul plat. Google a folosit designul materialului pentru a uni stilul grafic al aplicațiilor și platformelor sale. Prin urmare, interfața sa are avantajul de a fi foarte potrivit pentru utilizare pentru orice dispozitiv și pentru toate rezoluțiile de afișare. De asemenea, este accesibilă. Proiectarea materialelor ar optimiza UX, oferind în același timp resurse dezvoltatorilor și proiectanților de interfață. Ca în cazul oricărui curent grafic, are amatorii și detractorii săi.
Proiectarea materialelor este mai presus de toate o metaforă. O metaforă materială ca teorie unificatoare a unui spațiu raționalizat și a unui sistem de mișcare. Materialul este ancorat în realitate tactilă, inspirat de studiul hârtiei și cerneală, dar avansat din punct de vedere tehnologic și deschis imaginației și magiei.
Care este designul materialului ?
Numele „design material” corespunde unui set de Reguli de proiectare propus de Google. Uneori este tradus prin „design material” sau „design contextual”. În primul rând, a fost un design destinat aplicațiilor mobile (primul mobil). A devenit apoi una dintre principalele tendințe în proiectarea interfeței. Abordarea Google amintește de Design plat (sau design plat): minimalism, forme geometrice și colorate, fără de prisos (spre deosebire de skeuomorfism). Dar în acest caz, este un design plat … cu grosime și relief. Într -adevăr, iată principalele caracteristici:
- A metaforă hârtie și cerneală de la echipamente digitale.
- Un design îndrăzneț și diagramă.
- Crearea mișcări Pentru a îmbunătăți accesoriile și UX. Acțiunile utilizatorului provoacă micro-interacții semnificative.
Biblioteca Polymer
Pentru a utiliza elementele grafice ale designului materialului (elemente de hârtie) și ale componentelor de bază (elemente de bază), Google și -a creat biblioteca, polimerul, destinat dezvoltatorilor de aplicații web. De atunci, Google a oferit diferite site -uri și instrumente pentru a ajuta proiectanții să proiecteze cu acest stil de design.
Vedeți această declarație sub forma „Manifestului”, care se regăsește în introducerea site -ului de referință materială.Io:
„Ne -am provocat să creăm un limbaj vizual pentru utilizatorii noștri care sintetizează principiile clasice ale unui design bun, inovator și posibilitățile oferite de tehnologie și știință. Îl numim: design material.»
WebDesign conform Google
Prin urmare, designul materialului este diferit de designul plat. Este un nou tip de design web. Putem spune că el este un WebDesign receptiv (Adaptiv auto) centrat pe experiența utilizatorului. Scopul este de a obține un design:
- Intuitiv Pentru toți utilizatorii (inclusiv nu cu experiență)
- Potrivit pentru toate suporturile (computer, tabletă, smartphone etc.)
- Interactiv Datorită animațiilor dinamice.
- Omogen între toate interfețele
Potrivit Google, acest design folosește posibilități tehnologice și științifice pentru a oferi soluții web ergonomiei și problemelor de proiectare contemporane. În videoclipul de mai jos, designerii Google își exprimă motivațiile inițiale, modul în care au lucrat și experiențele „fizice” realizate. Reținem că, dacă acest limbaj de design este ancorat într -o realitate, acesta lasă un loc important imaginației utilizatorului. Termenul „magie” se întoarce adesea despre designul materialului.
Redesignarea Google
Pentru a înțelege pe deplin abordarea Google, trebuie să vă întoarceți la originile Google și la importanța că firma Montain View a atacat designul. Ei bine, nu foarte mult … conform inițiatorilor proiectării materialelor.
Văzând acest videoclip ne oferă o idee bună despre importanța transportului unei „viziuni” pentru a întreprinde acest proiect: reproiectarea Google.
De ce proiectarea materialelor ?
Vizibil în versiunea 5.0 din Android, designul materialului a fost prezentat pentru prima dată pe 25 iunie 2014 de Matias Date, directorul experienței utilizatorului Android la Google. A fost ca parte a conferinței Google I/O. Cu acest nou charter de design, Google și -a creat propriul limbaj vizual, identificabil indiferent de serviciu sau produs, de la aplicații mobile la obiecte conectate.
Matias Duarte a prezentat metafora pentru hârtie (Android / Material) în 2014 în 2014).
Urmăriți acest videoclip pentru a sărbători prima aniversare a acestei abordări de proiectare. A fost unul după lansare, în mai 2015. Matias Dores aruncă o privire retrospectivă asupra anului trecut și ar putea aprecia deja cu ceea ce proiectanții de entuziasm, dar și dezvoltatorii, și -au însușit principiile prezentate cu un an mai devreme.
Pentru sau împotriva designului materialului ?
Acest design a fost, de asemenea, conceput pentru Îmbogățiți -vă experiența utilizatorului Și eficacitatea interfeței (noi fonturi care pot fi citite în mai multe limbi, o mai bună disponibilitate …) Un an mai târziu, Google a dezvăluit, printre altele, The Material Design Lite Kit pentru proiecte web (descărcați kitul aici).
Proiectarea materialului a stârnit reacții diferite. Unii au aprobat această „îmbunătățire” a unui design plat considerat simplist și plictisitor. Într -adevăr, este un design „fluid” și în mișcare. În compoziție, porți, receptive și dinamică, structură interfața. Spațiile, alinierea și culorile sunt esențiale în faza de proiectare. Toate aceste elemente prioritizează conținutul și facilitează navigarea utilizatorului. Animațiile, bazate pe legile fizicii, îl asigură pe utilizator cu privire la rezultatul acțiunilor sale.
Cu toate acestea, pentru alții, Google încearcă să -i impună Stil grafic, cu riscul de a limita creativitatea designerilor/designerilor grafici. Toate site -urile web ar începe să arate ca aplicații Android, în detrimentul Calitatea experienței utilizatorului.
Cum functioneaza ? Aplicație cu Android
Trebuie să reținem că acestea sunt „elemente materiale”. Astfel, este imposibil să traversezi un element. Numai componenta afectată de utilizator va reacționa. În designul materialului,Mediul este 3D. Fiecare obiect, sau „material”, are 3 coordonate: x, y, z. Axa Z se referă la ridicarea obiectului. Putem decide cu privire la ridicarea obiectului, la dimensiunile acestuia și la umbrele deteriorate, dar grosimea rămâne cea a unei foi de hârtie. Acesta din urmă nu se poate apleca. Pe de altă parte, se deplasează pe toate axele.

Android oferă trei teme (tema materialului întunecat sau ușor, tema materialului ușor cu Dark ActionBar) pentru a fi implementate direct în aplicație schimbând, dacă doriți, unele dintre atribute. divertisment Aplicați la obiectele/elementele interfeței sunt două: animația Tween (pentru tranziții, de exemplu prin rotirea imaginii) și animația cadrului (afișarea mai multor imagini). Loadanimation vă permite să le încărcați și pornirea de a le activa/de a le lansa.
Exemple de interfețe de proiectare a materialelor
Explicațiile teoretice – metafora hârtiei inteligente care vine în viață și interacționează cu utilizatorul – poate părea obscură. Dar observați interfețele facilitează în mod concret înțelegerea conceptului de Google.
Vedeți sursele de pe Uplabs (povești.Uplabs.com)

O altă sursă, bogată în exemple: blogul de design de materiale
Pictograme de proiectare a materialelor
Acest sistem de proiectare trebuia să -și producă propriile pictograme. O bibliotecă mare este disponibilă pe diferite site -uri, economisind timp considerabil proiectanților de UI atunci când cunoașteți complexitatea unui design de pictograme coerente omogene.
Recitiți articolele noastre la acest subiect:
Consultați Ghidul GitHub pentru utilizarea acestor pictograme în diferite medii.
![]()
Alte pictograme materiale (pentru a descărca aici)
![]()
Puteți descărca aici multe pictograme de proiectare a materialelor
![]()
O altă sursă de pictograme de proiectare a materialelor de descărcat aici
![]()
O alegere mare a pictogramelor materiale în design plat pentru a fi utilizate în proiectele dvs., dar și ghiduri pentru a le utiliza (aici)
Unele surse și inspirații
- Referința privind proiectarea materialului: material.io
- Mişcare
- Stil
- Aspect
- Componentă
- Modele
- Creștere și comunicații
- Utilizabilitate
- Platforme
- Pe site -ul Google Design, veți găsi studii de caz și ghiduri practice (multe resurse și posibilitatea abonamentului la un buletin informativ foarte bogat)
Concluzie
Proiectarea materialului Google beneficiază de Simplitatea designului plat. Interfața este rafinată și echilibrată vizual. Ca designul plat, îndeplinește cerințele Design receptiv. Dar unde designul plat este adesea criticat pentru acesta Lipsa de asigurări, Google cinstit O parte din skeuomorfism la un nivel ridicat de abstractizare. Astfel, utilizarea inteligentă a animațiilor, a alegerilor tipografice și a metaforei hârtiei îmbunătățește experiența utilizatorului. Măsura elementelor grafice oferite dezvoltatorilor face, de asemenea, posibilă înțelegerea modului în care designul materialului Android a cucerit web -ul … cu riscul de a fi invaziv. Desigur, ca și în cazul fiecărei tendințe de proiectare, alegerea de a utiliza acest tip de design depinde de utilizatorii vizați și de obiectivele de afaceri/marca. Proiectantului/designerului pentru a decide dacă trebuie să urmeze pe deplin Carta de proiectare a materialelor, Să fie inspirat de acesta sau să se întoarcă.
- Google Material Design, o formalizare de proiectare
- Ce este proiectarea serviciului ?
- Ce este gândirea designului ?
- Care este ascensiunea ?
- Ce este designul plat ?
- Ce este skeuomorfismul ?
- Definiția designului emoțional, locul emoțiilor în design
Vedeți serviciile noastre:
- Pregătirea noastră pentru proiectarea unui sistem de sistem
- Pregătirea noastră de proiectare de 2 zile de gândire.
