Dimensiunea și tableta ecranului mobil (iPhone, iPad, Galaxy etc. ), Clasificați dimensiunile ecranului dispozitivelor iOS – creați o aplicație receptivă cu UIKIT pentru iOS – OpenClassrooms
Creați o aplicație receptivă cu UIKIT pentru iOS
iPhone 6+, 6s+, 7+, 8+
Dimensiunea și tableta ecranului mobil
Mărimea și rezoluția ecranului sunt două caracteristici esențiale de luat în considerare atunci când alegeți un smartphone sau o tabletă. Ilustrația de mai jos vă permite Comparați vizual ordinele de mărime (Diagonale în titular și cm) din cele mai comune dimensiuni de ecran ale dispozitivelor portabile.

În special pentru smartphone -uri, ecranele dispozitivelor portabile sunt, în general, din ce în ce mai mari. Această creștere a mărimii are avantajele sale, dar și dezavantajele sale:
- Confort în utilizare
Cu cât ecranul este mai mare, cu atât va fi mai confortabil să folosești aplicații, să navigați pe web sau să vizionați filme și serii. Tastele de pe tastatura virtuală vor fi, de asemenea, mai mari. - Transport și manevrabilitate
Un dispozitiv cu un ecran mare va fi mai voluminos și mai puțin la îndemână, în special pentru smartphone -urile pentru care va fi frecvent necesar să se folosească ambele mâini pentru a ajunge la anumite părți ale ecranului tactil.
În paralel cu dimensiunea, raport Ecrane (raport înălțime/lățime) au evoluat, de asemenea, de -a lungul timpului. Această dezvoltare se datorează în principal democratizării telefoanelor mobile „fără margini”, adică fără butoane de frontieră sau de recepție.

Ecranul este mai mare, dar este, de asemenea, mai alungit (și cu colțuri rotunjite). Formatul a crescut treptat de la clasicul 16/9 la o medie de 19.5/9. Veți observa, de asemenea, că pe mai multe modele (în special iPhone), o parte din suprafața de afișare este de la Nibled în partea de sus printr -o crestătură („Notch”) care include senzori, difuzorul și camera frontală frontală.
Dimensiunea smartphone -ului
Secțiunile de mai jos au un Reprezentant al panoului pentru dimensiunile ecranului Cele mai populare modele iOS și Android (în special Apple iPhone și Samsung Galaxy, în special).
Specificații de ecran ale principalelor modele


Prin simplitate, crestarea superioară (Notch) a fost reprezentată într -un mod identic pe fiecare vizual, dar poate fi diferit în funcție de versiunile (12, 13, 14, max, pro, mai mult, etc.)).
| Model | Dimensiune (inch) | Dimensiune (cm) | Definiție (pixeli) | Rezoluție (PPP) |
|---|---|---|---|---|
| iphone 6 | 4.7 “ | 11,9 cm | 1334 x 750 px | 326 pp |
| iPhone 6s | 4.7 “ | 11,9 cm | 1334 x 750 px | 326 pp |
| iPhone 7 | 4.7 “ | 11,9 cm | 1334 x 750 px | 326 pp |
| iPhone 8 | 4.7 “ | 11,9 cm | 1334 x 750 px | 326 pp |
| iPhone 6 Plus | 5.5 “ | 14 cm | 1920 x 1080 px | 401 PPI |
| iPhone 6s Plus | 5.5 “ | 14 cm | 1920 x 1080 px | 401 PPI |
| iPhone 7 Plus | 5.5 “ | 14 cm | 1920 x 1080 px | 401 PPI |
| iPhone 8 Plus | 5.5 “ | 14 cm | 1920 x 1080 px | 401 PPI |
| iPhone X | 5.8 “ | 14,7 cm | 2436 x 1125 px | 458 PPI |
| iPhone XS | 5.8 “ | 14,7 cm | 2436 x 1125 px | 458 PPI |
| iPhone 11 Pro | 5.8 “ | 14,7 cm | 2436 x 1125 px | 458 PPI |
| iPhone XR | 6.1 “ | 15,5 cm | 1792 x 828 px | 326 pp |
| iPhone 11 | 6.1 “ | 15,5 cm | 1792 x 828 px | 326 pp |
| iPhone XS Max | 6.5 “ | 16,5 cm | 2688 x 1242 px | 458 PPI |
| iPhone 11 Pro Max | 6.5 “ | 16,5 cm | 2688 x 1242 px | 458 PPI |
| iPhone 12/13 (mini) | 5.4 “ | 13,7 cm | 2340 x 1080 px | 476 PPP |
| iPhone 12/13 (Pro și Standard) / 14 | 6.1 “ | 15,5 cm | 2352 x 1170 px | 460 PPI |
| iPhone 14 Pro | 6.1 “ | 15,5 cm | 2556 x 1179 px | 460 PPI |
| iPhone 12/13 (Pro Max) / 14 Plus | 6.7 “ | 17 cm | 2778 x 1284 px | 458 PPI |
| iPhone 14 Pro Max | 6.7 “ | 17 cm | 2796 x 1290 px | 460 PPI |
Lungimea indicată corespunde cu cea a diagonalei (în centimetri și cm).
Diagrama și tabelul de mai sus ilustrează clar tendința de a extinde dimensiunile ecranului mobil în timp. În plus, pentru o comparație mai detaliată a diferitelor modele, puteți utiliza și iPhone comparator (pe site -ul Apple).
Cu criterii de filtrare (site -ul Baker)
Ce este rezoluția PPP ?
Este vorba despre densitatea pixelilor a ecranului. Unitatea PPP înseamnă într -adevăr Pixel pe inch (În engleză PPI, pixeli pe inch). Această valoare indică astfel numărul de pixeli pe un deget mare (2.54 cm). Cu cât este mai mare, cu atât va fi mai precis afișajul.

Ecranele curente de smartphone -uri (de exemplu, Apple Retina) au o rezoluție foarte mare, iar pixelii sunt în general indistinguibili.
Pentru mai multe informații, consultați pagina de definiție și rezoluție a ecranului.
Specificații de ecran ale principalelor modele
| Model | Dimensiune (inch) | Dimensiune (cm) | Definiție (pixeli) | Rezoluție (PPP) |
|---|---|---|---|---|
| Galaxy S8 | 5.8 “ | 14,7 cm | 2960 x 1440 px | ~ 570 ppi |
| Galaxy S9 | 5.8 “ | 14,7 cm | 2960 x 1440 px | ~ 570 ppi |
| Galaxy S10E | 5.8 “ | 14,7 cm | 2280 x 1080 px | ~ 438 PPI |
| Galaxy S10 | 6.1 “ | 15,5 cm | 3040 x 1440 px | ~ 550 ppi |
| Galaxy S8+ | 6.2 “ | 15,7 cm | 2960 x 1440 px | ~ 529 ppp |
| Galaxy S9+ | 6.2 “ | 15,7 cm | 2960 x 1440 px | ~ 529 ppp |
| Galaxy S20 | 6.2 “ | 15,7 cm | 3200 x 1440 px | ~ 563 ppp |
| Galaxy S21 5G | 6.2 “ | 15,7 cm | 2400 x 1080 px | ~ 421 ppp |
| Galaxy S10+ | 6.4 “ | 16,3 cm | 3040 x 1440 px | ~ 522 ppp |
| Galaxy S10 5G | 6.7 “ | 17 cm | 3040 x 1440 px | ~ 505 ppi |
| Galaxy S20+ | 6.7 “ | 17 cm | 3200 x 1440 px | ~ 525 ppi |
| Galaxy S21+ 5G | 6.7 “ | 17 cm | 2400 x 1080 px | ~ 394 ppp |
| Galaxy S21 Ultra 5G | 6.8 “ | 17,3 cm | 3200 x 1440 px | ~ 515 ppi |
| Galaxy S20 Ultra | 6.9 “ | 17,5 cm | 3200 x 1440 px | ~ 511 ppp |
| Galaxy S22/S23 | 6.1 “ | 15,5 cm | 2340 x 1080 px | ~ 422 ppp |
| Galaxy S22+/S23+ | 6.6 “ | 16,8 cm | 2340 x 1080 px | ~ 390 ppi |
| Galaxy S22 Ultra/S23 Ultra | 6.8 “ | 17,3 cm | 3088 x 1440 px | ~ 501 ppi |
Lungimea indicată corespunde cu cea a diagonalei (în centimetri și cm).
Ca și concurentul său Apple, Samsung oferă un comparator de smartphone -uri (site -ul Samsung.com) pentru a vizualiza diferențele dintre diferitele lor modele (specificațiile ecranului, dar și memorie, procesor, dimensiuni etc.)). Din păcate, veți găsi doar cele mai recente produse lor.
Cu criterii de filtrare (site -ul Baker)
Specificații ale principalelor modele
| Model | Dimensiune (inch) | Dimensiune (cm) | Definiție (pixeli) | Rezoluție (PPP) |
|---|---|---|---|---|
| Redmi 9 | 6.53 “ | 16,6 cm | 2340 x 1080 px | ~ 394 ppp |
| Redmi (notă) 10/10s | 6.5 “ | 16,5 cm | 2400 x 1080 px | ~ 405 ppi |
| Redmi Note 11/11S | 6.43 “ | 16,3 cm | 2400 x 1080 px | ~ 409 ppp |
| Redmi Note 11 Pro / Pro+ | 6.67 “ | 16,9 cm | 2400 x 1080 px | ~ 395 ppi |
| Xiaomi 12/12x | 6.28 “ | 16 cm | 2400 x 1080 px | ~ 419 ppp |
| Xiaomi 12 Pro / 13 Pro | 6.73 “ | 17,1 cm | 3200 x 1440 px | ~ 522 ppp |
| Xiaomi 13 | 6.36 “ | 16,2 cm | 2400 x 1080 px | ~ 414 ppp |
Lungimea indicată corespunde cu cea a diagonalei (în centimetri și cm).
Pentru a vedea toate specificațiile tehnice ale smartphone -urilor Xiaomi (gama este relativ largă), consultați pagina de informații a site -ului lor, în MI.com.
Cu criterii de filtrare (site -ul Baker)
Specificații ale principalelor modele
| Model | Dimensiune (inch) | Dimensiune (cm) | Definiție (pixeli) | Rezoluție (PPP) |
|---|---|---|---|---|
| P30 | 6.1 “ | 15,5 cm | 2340 x 1080 px | ~ 422 ppp |
| P40 | 6.1 “ | 15,5 cm | 2340 x 1080 px | ~ 422 ppp |
| P30 Lite | 6.15 “ | 15,6 cm | 2312 x 1080 px | ~ 415 ppp |
| P40 Lite | 6.4 “ | 16,3 cm | 2310 x 1080 px | ~ 398 PPI |
| P30 Pro | 6.47 “ | 16,4 cm | 2340 x 1080 px | ~ 398 PPI |
| P40 Pro | 6.58 “ | 16,7 cm | 2640 x 1200 px | ~ 441 ppp |
| P60 Pro | 6.67 “ | 16,9 cm | 2700 x 1200 px | ~ 443 PPI |
| Nova 9 | 6.57 “ | 16,7 cm | 2340 x 1080 px | ~ 392 ppp |
| Nova 9 este | 6.78 “ | 17,2 cm | 2388 x 1080 px | ~ 387 PPI |
| Mate 50 Pro | 6.74 “ | 17,1 cm | 2616 x 1212 px | ~ 428 ppi |
| Mate X3 (desfășurat) | 7.85 “ | 19,9 cm | 2496 x 2224 px | ~ 426 ppp |
Lungimea indicată corespunde cu cea a diagonalei (în centimetri și cm).
Pentru a afla mai multe despre dimensiuni și/sau caracteristici tehnice (dimensiuni, memorie, procesor, baterie, senzori foto etc.), puteți utiliza instrumentul de comparație Huawei (pe site -ul lor).
Cu criterii de filtrare (site -ul Baker)
Dimensiunea tabletei
Veți găsi mai jos dimensiunile ecranului celor mai comune tablete de pe piață (Apple iPad și Samsung Galaxy Tab). Pot exista mai multe variante ale acestor modele, dar caracteristicile sunt în general similare.
Specificații ale principalelor modele

| Model | Dimensiune (inch) | Dimensiune (cm) | Definiție (pixeli) | Rezoluție (PPP) |
|---|---|---|---|---|
| iPad mini (al 6 -lea gen.)) | 8.3 “ | 21,1 cm | 2266 x 1488 px | 326 pp |
| iPad (Gen 9th.)) | 10.2 “ | 25,9 cm | 2160 x 1620 px | 264 PPP |
| iPad (Gen 10th.)) | 10.9 “ | 27,7 cm | 2360 x 1640 px | 264 PPP |
| iPad Air (al 5 -lea gen.)) | 10.9 “ | 27,7 cm | 2360 x 1640 px | 264 PPP |
| iPad Pro 11 “(al 4 -lea gen.)) | 11 “ | 27,9 cm | 2388 x 1668 px | 264 PPP |
| iPad Pro 12.9 “(al 6 -lea gen.)) | 12.9 “ | 32,8 cm | 2732 x 2048 px | 264 PPP |
Lungimea indicată corespunde cu cea a diagonalei (în centimetri și cm).
Pentru mai multe detalii despre diferitele modele iPad (caracteristici complete), nu ezitați să utilizați iPad Comparator (pe Apple.com). Veți găsi toate imaginile, variațiile după culoare și specificațiile tehnice complete.
Cu criterii de filtrare (site -ul Baker)
Specificații ale principalelor modele

| Model | Dimensiune (inch) | Dimensiune (cm) | Definiție (pixeli) | Rezoluție (PPP) |
|---|---|---|---|---|
| Galaxy Tab A7 Lite | 8.7 “ | 22,1 cm | 1340 x 800 px | ~ 179 ppp |
| Galaxy Tab A8 | 10.5 “ | 26,7 cm | 1920 x 1200 px | ~ 216 ppp |
| Galaxy Tab S7 / S8 | 11 “ | 27,9 cm | 2560 x 1600 px | ~ 274 ppp |
| Galaxy Tab S7+ / S8+ | 12.4 “ | 31,5 cm | 2800 x 1752 px | ~ 266 ppp |
| Galaxy Tab S8 Ultra | 14.6 “ | 37,1 cm | 2960 x 1848 px | ~ 239 ppp |
Creați o aplicație receptivă cu UIKIT pentru iOS

Pentru a aborda calm problema screeningului dimensiunilor ecranului, haideți să începem prin dimensiunile pe care va trebui să le gestionați în iOS.
Reține dimensiunile ecranului
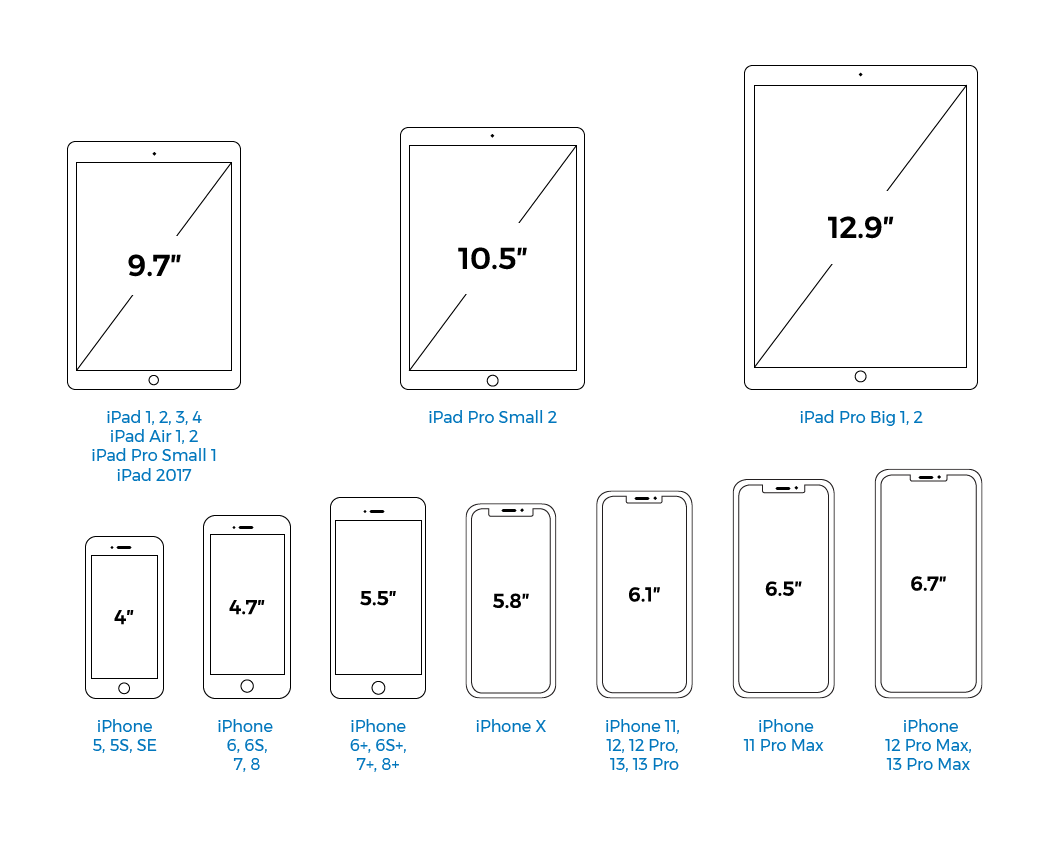
De obicei vorbim despre dimensiunile ecranului în inch (remarcat ”), și noi Măsurați diagonală.
În iOS, există două familii mari de dimensiuni:
- dimensiuni iPhone;
- Dimensiuni iPad.
În fiecare familie există mai multe dimensiuni diferite, care se găsesc în diagrama de mai jos.

Dispozitiv
mărimea
iPad Pro Big 1, 2
iPad Pro Small 2
iPad Pro Small 1
iPhone Pro Max 12, 13
iPhone 11 Pro Max
iPhone 11, 12, 13
iPhone Pro 12, 13
iPhone 6+, 6s+, 7+, 8+
iPhone 6, 6s, 7, 8
Acest tabel rezumă Doisprezece dimensiuni existent în familia iOS cu lista exhaustivă a tuturor dispozitivelor iOS asociate. Nu este nevoie să știi toate acestea pe inimă. Știți doar că există șase dimensiuni pentru iPhone și șase pentru iPad. Și aceste douăsprezece dimensiuni, le puteți vizualiza pe toate în storyboard !
Vizualizați dimensiunile din storyboard
Pentru a schimba dimensiunea interfeței din storyboard, utilizați selectorul de dimensiuni. În stânga jos a storyboard -ului, aveți următorul buton:

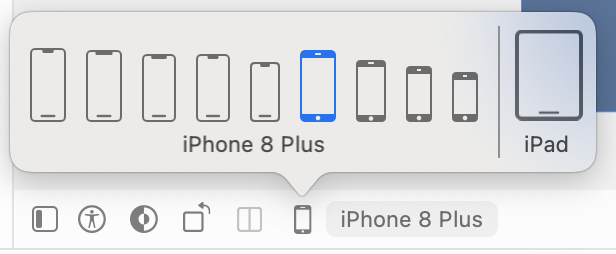
Faceți clic pe el pentru a dezvălui selectorul de mărimi.

Aici puteți selecta dimensiunea pe care doriți să o afișați interfețele storyboard -ului dvs. În mod implicit, dimensiunea este cea a iPhone 8 Plus, dar puteți schimba acest lucru așa cum doriți.
Te invit să te joci puțin cu diferite dimensiuni. Există trei setări posibile:
Marimea
Dimensiunea ecranului vă permite să alegeți pur și simplu dimensiunea ecranului pe care doriți să o vizualizați.
Există opt dimensiuni pentru iPhone, dar există o singură dimensiune pentru iPad ! Ei au uitat?
Bine văzut ! Cu douăsprezece dimensiuni disponibile în total, Apple a dorit să evite afișarea unei liste prea lungi. Încercați însă să faceți clic pe iPad din dreapta listei, acesta va fi actualizat instantaneu prin afișarea iPad -urilor disponibile, Magic !
Îndrumare
Puteți decide să afișați orientarea peisajului sau a portretului aplicând o rotație pe afișaj:

Adaptare
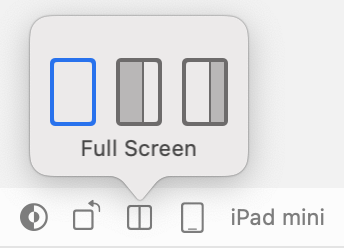
Dacă alegeți unul dintre iPad -urile din selector, este disponibilă o a treia setare: adaptare.

Într -adevăr pe iPad, se pot afișa două aplicații una lângă alta. Apple apelează această vizualizare divizată. Dintr -o dată, aplicația nu va mai lua întregul ecran, este necesar să se ofere variația dimensiunii interfeței în acest caz. Și este cu setarea Adaptare care poate fi vizualizat.
În concluzie
- Există douăsprezece dimensiuni de ecran diferite pentru dispozitivele iOS: patru pentru iPad și opt pentru iPhone.
- Ca și în cazul modului de previzualizare, în capitolul precedent, selectorul de mărimi vă permite să vizualizați ce oferă aplicația dvs. pe diferite dispozitive direct în storyboard. Și puteți vedea asta imediat ce părăsim iPhone 8 Plus, nu este foarte convingător !
Din următorul joc, vom începe să rezolvăm această problemă ! Dar înainte de scufundare, verificați -vă abilitățile în test. �� Ne vedem !
